Market research
User research
UX design
Visual design
Overview and background
Over time, we understood that although knowledge is power, the time and the energy to find and digest it are a limited resource.
The educational content gathering is slower than previous generations, even though the world information moves faster. No generation has the endurance to collect news and data from all over the world as it happened right in his backyard.
Information is abundant nowadays. This abundance makes users develop patterns of behavior towards studying practical and low hanging fruit and minimum practical knowledge first. They do this rather than over-spending or wasting time understanding topics further than what's needed. Only when it's necessary, people spend the time to do in-depth research.
This pattern of behavior will remain, and for good. It does satisfy curiosity and makes everything accessible. Our role is to motivate people to find and share and spread ideas around faster and effectively.
Research
Our audience
Our platform boasts a diverse user base with varying levels of engagement. While some users consume content exclusively, others actively contribute to the creation of new material. Additionally, a subset of users utilizes our platform to generate income through their contributions. For the purposes of this case study, we will concentrate on the second group:
Insights
During the user research, we discovered key insights about the app's intended users:
We found that the app is likely to be used during a commute, while waiting, or during lunch breaks.
Additionally, it's important to consider the low light conditions in which users might interact with the app.
Our research also revealed that users have limited time available, but they value activities such as reading, reflection, and listening to podcasts during their commutes.
These findings should inform the design and development of the app to ensure it meets the needs and expectations of its target audience.
Needs
Users expressed a need for a platform to facilitate sharing of knowledge, receiving feedback, and building a community around their interests.
Users also expressed a need for a tool that would allow them to gain insights on topics relevant to them.
Furthermore, users expressed a need for a feature that would enable them to collect and organize insights that they've discovered or written.
Storyboard
While some features were initially identified during the kick-off session, our team employs storyboards to visualize the user's journey and identify key interactions that our product must support. This exercise enables us to gain a comprehensive understanding of our users' needs and provides a framework for defining potential new features.
By utilizing storyboards, we can contextualize our users' experiences and approach product development from their perspective. This approach yields valuable insights into areas for improvement, allowing us to optimize the user journey and enhance the overall user experience.
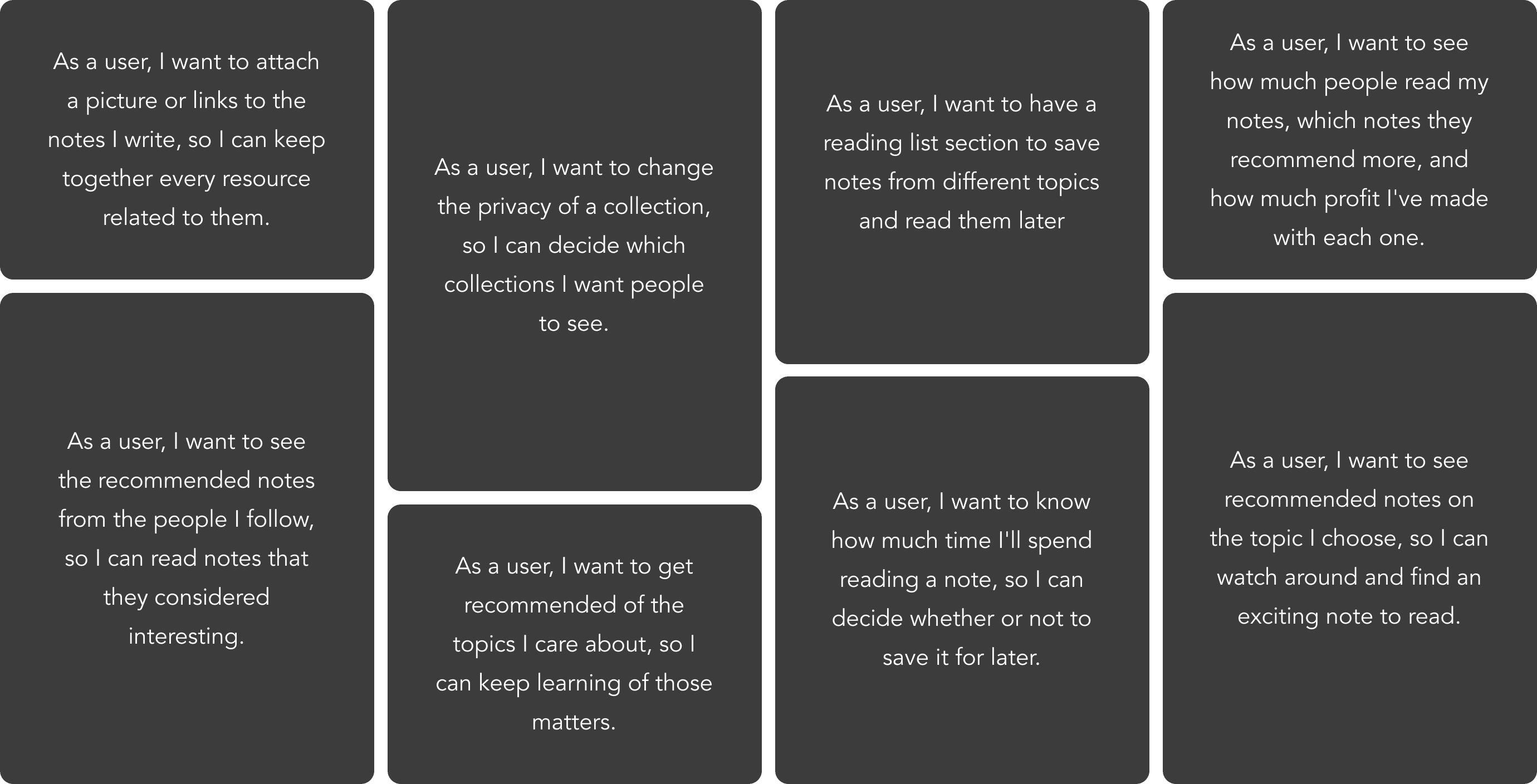
Possible features
Drawing upon user feedback, we identified a series of needs and developed a range of features aimed at addressing these requirements. The following features are a representative example of our efforts to enhance the user experience:
Exploration
Based on the specifications outlined in the design brief and additional features identified from the storyboards, we are prepared to initiate the design phase.
Sketches and wireframes
To better visualize the design possibilities and improve functionality, I began exploring various layout options for the main screens through sketching. Additionally, I created wireframes of these main screens, allowing for thorough testing and a comprehensive understanding of feature interaction. This approach also aided in the effective arrangement of accompanying elements.
Colors, icons, & typography
After analyzing the wireframes, I established the necessary typography scales, color palettes, and iconography in alignment with the brand guidelines.
I curated a set of icons to use within the app, utilizing both custom designs and selections from the Nucleo app to ensure a consistent visual language that aligns with the brand's identity
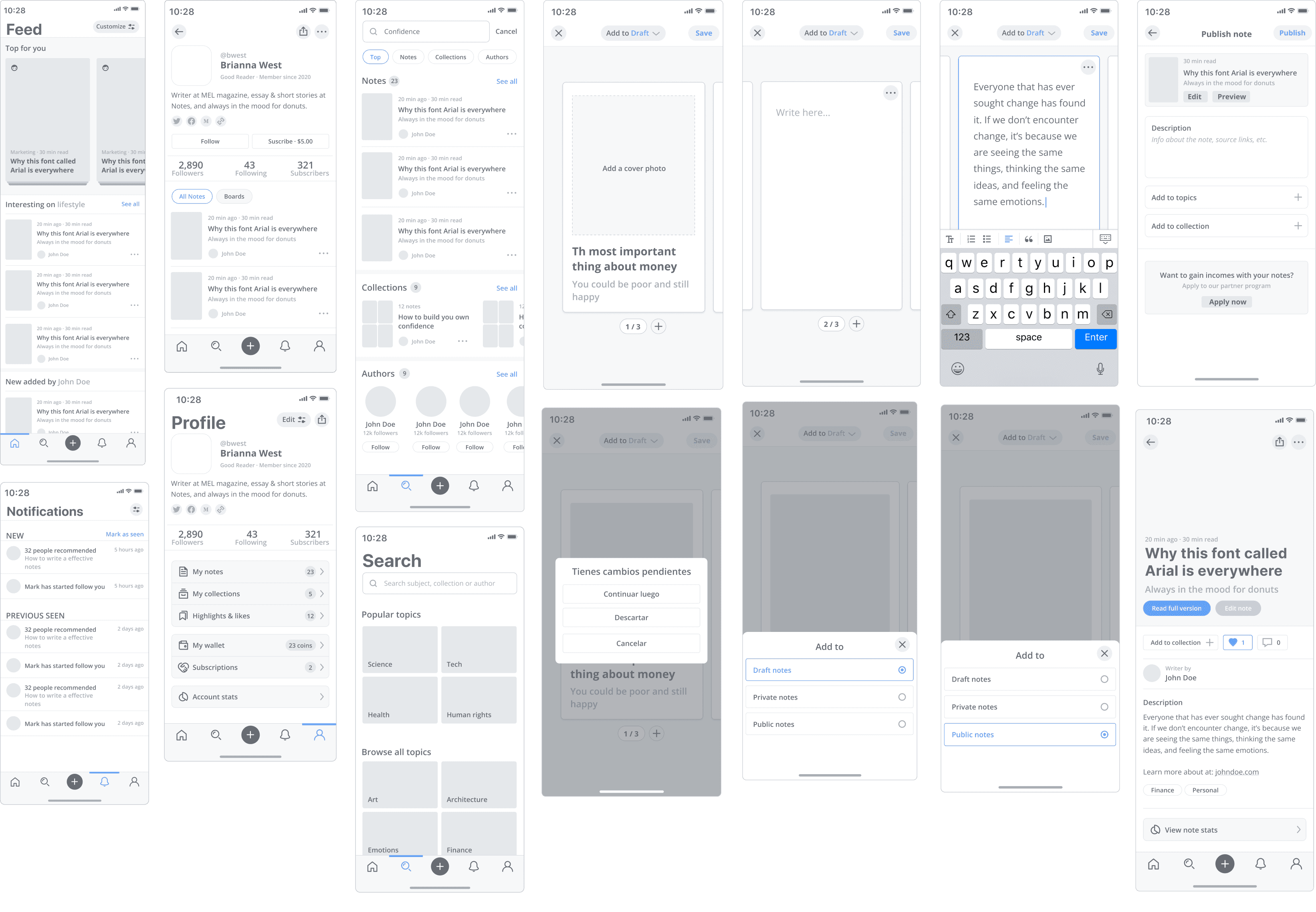
Final design
Through the synthesis of the information gleaned from the previous stages, I derived a comprehensive design that aimed to delight and engages the user. My goal was to create a visually stunning interface that imbues the user with a sense of satisfaction and belonging.
Results
After carefully considering and incorporating user feedback, the updated design changes are expected to drive a substantial increase in user traffic. To gauge the success of these changes, several key performance indicators were identified, including but not limited to:
Average time spent reading by users.
Frequency of daily note reading.
Completion rate of checkout process.
Frequency of recommended content consumption.
Average time spent on writing notes. These metrics will serve as valuable insights to assess the effectiveness of the design changes and ensure optimal user engagement.